
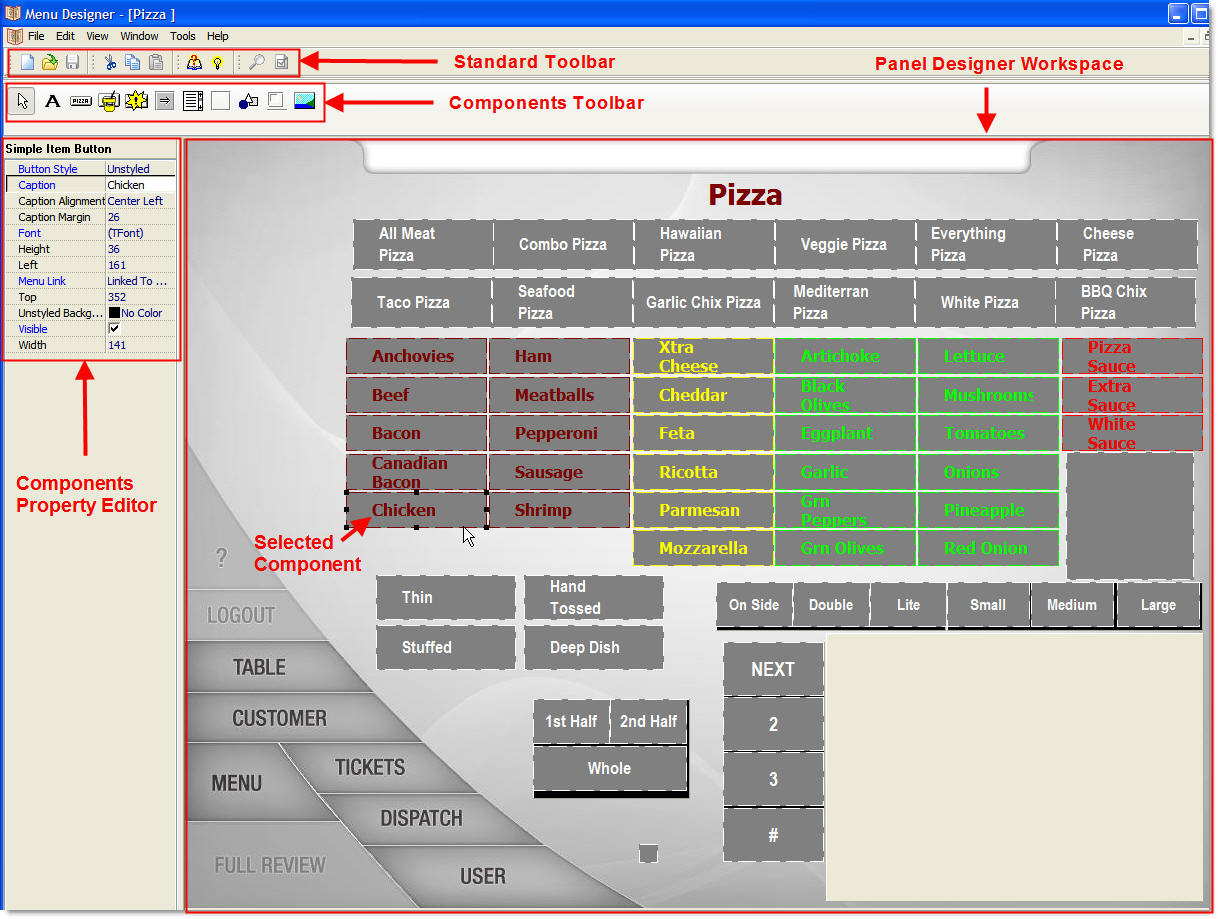
The properties of individual panel components are adjusted using the Components Property Editor on the left side of the Panel Designer screen. To view the Components Property Editor, open the panel in Panel Designer, and then select a component in the Panel Designer workspace.

The Panel Designer window.
|
Hint Click the Expand buttons |
About Styles
Buttons and shapes can have styles applied to them using the Button Style and Shape Style fields in the Components Property Editor. Those styles are set in Store Manager, where the background and text color for each style are specified (see Set Colors for Menu Button Styles in the Store Manager Help). If a style other than "Unstyled" is set on a button or shape, any color properties will be controlled by that style, and background or font colors set in the Components Property Editor will be overridden when the menu is loaded in Terminal.
|
Hint To apply the button or shape colors you set in the Components Property Editor, select a Button or Shape Style of "Unstyled." |
Chapter Contents
This chapter will assist you in changing the properties of menu panel components. It contains the following topics:
•Select Panel Components for Editing
•Change Button Color or Caption
•Edit Linked Panel Button Set Properties
•Edit Ticket Display Properties
•Edit Label (Heading) Properties
•Space or Align Panel Components
See Also:
•Open a Panel in the Panel Designer
•Panel Designer Components Toolbar

 to expand all sections of the Components Property Editor for easy viewing.
to expand all sections of the Components Property Editor for easy viewing.